In this tutorial, I will show you how to validate login using static input. See output below.
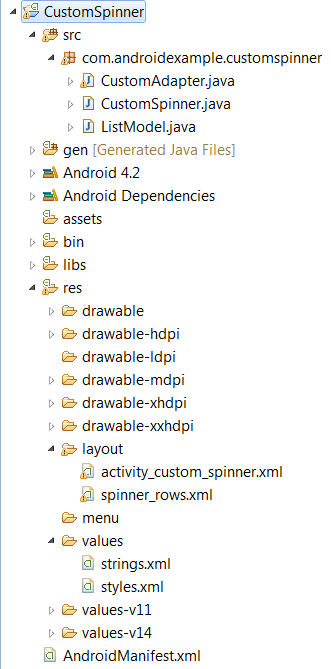
Here's the view of my project.
Here's the code of LoginModel.java
package com.example.model;
public class LoginModel {
public String m_email, m_password;
//constructor
public LoginModel(String email, String password){
this.m_email = email;
this.m_password = password;
}
}
Here's the code of Controller.java
package com.example.controller;
import java.util.regex.Pattern;
import android.util.Patterns;
import com.example.model.LoginModel;
public class Controller{
//static variables
private static final String EMAIL = "gaudicos61@gmail.com";
private static final String PASSWORD = "gaudicos";
@SuppressWarnings("unused")
public boolean isCheckEmail(LoginModel model) {
Pattern pattern = Patterns.EMAIL_ADDRESS;
if(pattern.matcher(model.m_email).matches() == true && model.m_email.equals(EMAIL)){
return true;
}else{
return false;
}
}
public boolean isCheckPassword(LoginModel model){
if(PASSWORD.equals(model.m_password)){
return true;
}else{
return false;
}
}
}
Here's the code of MainActivity.java
package com.example.menudesign;
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.example.controller.Controller;
import com.example.model.LoginModel;
public class MainActivity extends Activity implements OnClickListener{
private EditText et_email,et_password;
private TextView tv_error_email, tv_error_pass;
private Button btn_login;
LoginModel model;
Controller c_controller;
private int email_indicator = 0, password_indicator = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initializeVars();
}
public void initializeVars(){
et_email = (EditText)findViewById(R.id.et_sample1);
et_password = (EditText)findViewById(R.id.et_sample2);
tv_error_email = (TextView)findViewById(R.id.tv_validate_email);
tv_error_pass = (TextView)findViewById(R.id.tv_validate_password);
btn_login = (Button)findViewById(R.id.btn_login);
tv_error_email.setVisibility(View.INVISIBLE);
tv_error_pass.setVisibility(View.INVISIBLE);
btn_login.setEnabled(false);
btn_login.setOnClickListener(this);
//listen the the editText when it's value changed
TextWatcher watcher = new TextWatcher() {
public void afterTextChanged(Editable s) {
model = new LoginModel(et_email.getText().toString(), et_password.getText().toString());
c_controller = new Controller();
try{
if(c_controller.isCheckEmail(model) == false && c_controller.isCheckPassword(model) == false){
tv_error_email.setVisibility(View.VISIBLE);
tv_error_email.setText("Invalid email address or doesnt match.");
tv_error_pass.setVisibility(View.VISIBLE);
tv_error_pass.setText("Invalid password or doesnt match.");
btn_login.setEnabled(false);
email_indicator = 0;
password_indicator = 0;
}else if(c_controller.isCheckEmail(model) == true && c_controller.isCheckPassword(model) == false){
tv_error_pass.setVisibility(View.VISIBLE);
tv_error_pass.setText("Invalid password or doesnt match.");
btn_login.setEnabled(false);
email_indicator = 1;
password_indicator = 0;
}else if(c_controller.isCheckEmail(model) == false && c_controller.isCheckPassword(model) == true){
tv_error_email.setVisibility(View.VISIBLE);
tv_error_email.setText("Invalid email address or doesnt match.");
btn_login.setEnabled(false);
email_indicator = 0;
password_indicator = 1;
}else{
//means all input are valid, code here to login...
email_indicator = 1;
password_indicator = 1;
btn_login.setEnabled(true);
}
}catch(StringIndexOutOfBoundsException e){
e.printStackTrace();
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
tv_error_email.setVisibility(View.INVISIBLE);
tv_error_pass.setVisibility(View.INVISIBLE);
};
};
et_email.addTextChangedListener(watcher);
et_password.addTextChangedListener(watcher);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.btn_login:
if(email_indicator == 1 && password_indicator == 1){
Toast.makeText(getApplicationContext(), "You can now log in here!", Toast.LENGTH_SHORT).show();
}
}
}
}
Here's the code of activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/et_sample1"
android:layout_width="500dp"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="46dp" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/et_sample2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/et_sample1"
android:layout_alignRight="@+id/et_sample1"
android:layout_below="@+id/et_sample1"
android:layout_marginTop="10dp" />
<TextView
android:id="@+id/tv_validate_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/et_sample2"
android:layout_below="@+id/et_sample1"
android:textSize="12sp"
android:visibility="gone"
android:textColor="#FFFFFF"
android:background="@drawable/ic_error_bg" />
<TextView
android:id="@+id/tv_validate_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/et_sample2"
android:layout_below="@+id/et_sample2"
android:textSize="12sp"
android:visibility="gone"
android:textColor="#FFFFFF"
android:background="@drawable/ic_error_bg" />
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_validate_password"
android:layout_centerHorizontal="true"
android:layout_marginTop="31dp"
android:text="Login" />
</RelativeLayout>

That's it, hope this simple tutorial may help you. Happy Coding.